Just How GTmetrix PageSpeed Assists Maximize Your Web Site for Faster Loading
Just How GTmetrix PageSpeed Assists Maximize Your Web Site for Faster Loading
Blog Article
Maximize Web Site Performance With Gtmetrix Pagespeed Evaluation
In today's digital landscape, web site effectiveness is paramount for user fulfillment and retention, making devices like GTmetrix important for efficiency analysis. By checking out crucial metrics such as Page Lots Time and efficiency scores, services can reveal surprise inefficiencies that might impede their online visibility.
Understanding GTmetrix Introduction
GTmetrix is an effective tool made to analyze internet site performance, supplying necessary insights that aid maximize loading speeds and boost customer experience. By providing comprehensive records on different elements of a site's performance, GTmetrix enables web designers and designers to recognize prospective bottlenecks and improve general effectiveness.

Additionally, GTmetrix permits individuals to test their websites from several geographical locations and across different tools, ensuring an extensive efficiency assessment. This capability is crucial for understanding how different variables, such as web server area and tool type, can influence customer experience. On the whole, GTmetrix acts as an invaluable source for anyone seeking to maximize their site's efficiency and deliver a smooth experience to users.
Key Metrics to Assess
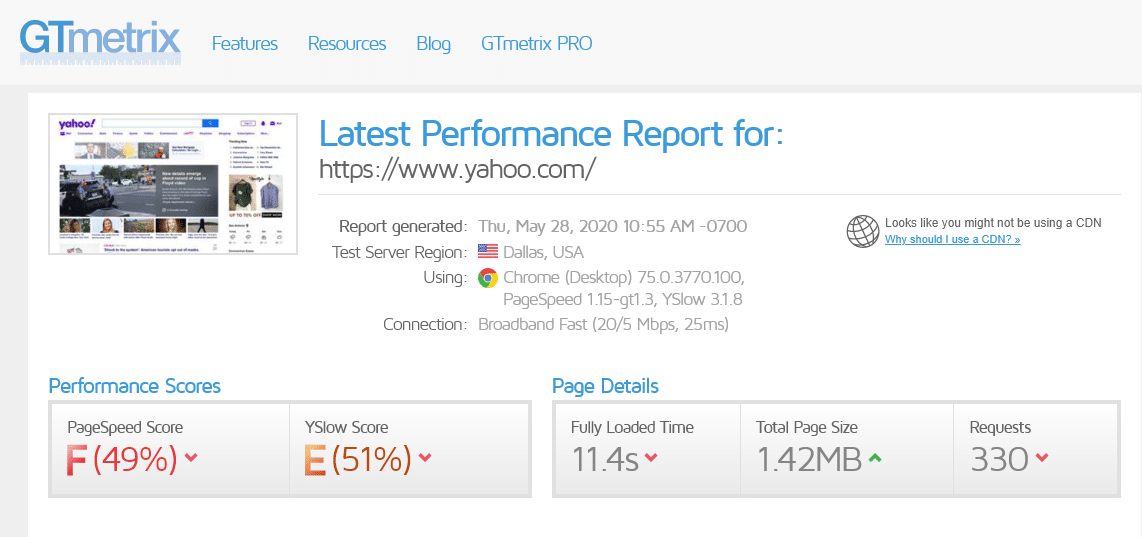
Assessing crucial metrics is fundamental to recognizing an internet site's efficiency and determining areas for improvement. GTmetrix gives several crucial metrics that use understandings right into a website's performance.

An additional vital metric is the PageSpeed Rating, which assesses a web site's performance based on numerous aspects and finest methods. The YSlow Rating complements this by assessing the website according to Yahoo's performance guidelines.
In addition, analyzing the Waterfall Chart is vital, as it visually stands for the filling sequence of all page parts, enabling the identification of bottlenecks or delays. Finally, the number of Requests suggests the number of sources are filled, which can affect load times; decreasing these requests commonly leads to boosted efficiency. Concentrating on these vital metrics will certainly assist maximize internet site effectiveness successfully.
Interpreting GTmetrix Reports
Recognizing the details of a GTmetrix record is important for webmasters and programmers intending to boost site performance. gtmetrix pagespeed. A typical report is split right into numerous vital sections, consisting of the performance score, waterfall graph, and suggestions. The performance score, originated from both Google Lighthouse and Web anchor Vitals, offers a quick picture of exactly how well the website is executing, with ratings ranging from 0 to 100
The waterfall graph aesthetically stands for the loading sequence of web page aspects, allowing individuals to identify traffic jams. Each access in the graph details the request made, the duration taken, and the kind of resource, helping with a granular evaluation of filling time.
Additionally, the suggestions section provides workable insights customized to the specific performance issues detected. These pointers are frequently categorized by their prospective impact on performance, helping developers focus on which changes to carry out initially.
Implementing Recommended Changes
After analyzing the insights provided in the GTmetrix report, the next action entails carrying out the recommended adjustments to enhance website performance. Prioritization is essential; focus initially on high-impact recommendations that can yield prompt outcomes.

Next, address any kind of render-blocking resources determined in the record. This frequently entails delaying the loading of JavaScript and CSS documents or inlining essential styles. By simplifying these elements, you can boost regarded loading times and total customer experience.
Utilize browser caching to store regularly accessed sources in your area on individuals' devices. This lessens server demands and increases web page loading for return site visitors.
Ultimately, take into consideration implementing a material shipment network (CDN) to distribute content a lot more successfully across different geographical locations, minimizing latency.
Each of these adjustments can significantly improve internet site performance, leading to enhanced individual satisfaction and possibly greater conversion prices (gtmetrix pagespeed). By methodically using these recommendations, your site will certainly be better placed to execute efficiently in site today's competitive digital landscape
Monitoring Performance With Time
Continually keeping an eye on internet site efficiency is vital for keeping optimal effectiveness and user experience. Gradually, different factors, such as updates to internet modern technologies, modifications in customer actions, and boosted traffic, can considerably impact your website's efficiency metrics. Utilizing tools like Gtmetrix allows for organized monitoring of essential performance indications (KPIs) such as page load times, complete page dimension, and the variety of demands.
Establishing a routine tracking timetable is crucial. Weekly or month-to-month assessments can aid determine trends and pinpoint specific concerns before they intensify right into bigger problems. By analyzing historical performance data, web designers can associate adjustments in efficiency with material enhancements or details updates, making it possible for informed decision-making concerning future optimizations.
Additionally, setting performance benchmarks based on sector requirements provides a clear target for continuous renovations. Alerts for substantial efficiency discrepancies can better improve responsiveness to potential issues. Overall, a proactive strategy to monitoring ensures that your web site continues to be competitive and meets the developing assumptions of individuals. Carrying out these methods will not only boost individual wikipedia reference satisfaction but also add to improved search engine rankings and overall internet site efficiency.
Verdict
In conclusion, leveraging GTmetrix PageSpeed analysis significantly enhances site performance by providing necessary insights into efficiency metrics. Continual tracking of efficiency metrics guarantees that renovations are received over time, enabling for an aggressive technique to emerging issues.
In today's electronic landscape, site efficiency is paramount for user contentment and retention, making tools like GTmetrix crucial for efficiency analysis.In addition, GTmetrix allows users to test their websites from numerous geographical locations and across various gadgets, ensuring an extensive efficiency assessment. Overall, GTmetrix serves as a vital source for any person looking for to maximize their site's performance and provide a smooth experience to users.
By examining historic performance data, webmasters can correlate adjustments in performance with certain updates or material enhancements, allowing informed decision-making regarding future optimizations.
In verdict, leveraging GTmetrix PageSpeed analysis considerably enhances site performance by giving crucial insights right into efficiency metrics.
Report this page